The Ins and Outs of Working in Virtual Team’s with Brad Frost
In this episode Brad Frost joins Gary Rozanc to discuss the ins and outs of working in virtual teams. Brad covers everything from how to remotely handle client meetings, improving designer/developer collaborations, and keeping a project and its team members on task. Brad also gives insights on abstraction is an advanced level skill and Atomic Design.

Brad Frost is a web designer, speaker, writer, and consultant located in beautiful Pittsburgh, PA. Brad has been spending his last few years talking about responsive design, design systems, pattern libraries, process & workflow, amongst other things.
Brad’s the author of the upcoming book, Atomic Design, which he is writing in the open. Brad also helped create several tools, sites, resources for web designers, including This Is Responsive, Death To Bullshit, Pattern Lab (with Dave Olsen), Styleguides.io (with Anna Debenham), WTF Mobile Web (with Jen Simmons), WTF QR Codes (with Craig Villamor) and Mobile Web Best Practices.

Episode Links
Abridged Transcript
- Gary
- I came across an interesting statistic from Forbes. Telecommuting in the US has grown 103% in the last decade. Fifty per cent of people will work remotely by 2020 and in most of these previous episodes, my guests have had many different backgrounds and titles, but most of them have worked in traditional brick and mortar buildings alongside their team and colleagues. You’re a bit different in that regard, where most of your work is done virtually with remote collaborators; or at least from the outside looking in, that’s what it appears. Can you give the listeners an overview of this virtual team process before we get into the specific details?
- Brad
- Yeah, yeah, so I work out of an office that I’m at right now actually, which is essentially just a room in my house that I share with my wife who runs her own business but yeah, most of my projects, most of my work is all done collaboratively with people that I’ve had the good fortune, most of, to meet in person I guess with most of these people but yeah, we all do our work sort of collaboratively and remotely from various places. I’m also on airplanes pretty much every week traveling around various conferences and companies and stuff like that so the ability to do work remotely and collaboratively with a team that’s distributed is awesome, it’s one of the great powers of the web that I have fully embraced: I love it.
- Gary
- So, down to the nitty-gritty of the process and this is…I’m going to make the assumption that you are the lead in the project. Do you meet with the client to get the scope and then assemble a team or do you have team members sit in on these meetings and how do you meet with the client, I mean, do you fly in, do you Skype in, do you phone in? How do you get that started?
- Brad
- Yeah, yeah, so the way that I generally work is I have a couple different usual suspect collaborators, namely Josh Clark and Dan Mall and we’re sort of an interesting set-up in our own respects because we’re essentially our own agencies but we’re agencies of one person, we sort of come together whenever the stars align to work on a project, usually it comes through where if Josh has something going on or if someone’s reached out to me or someone’s reached out to Dan about a particular project, he’ll get in touch and say hey, have this work, seems pretty interesting, would you guys like to collaborate on it and if we’re busy or if we have other things going on or whatever, it’s like, oh, not this time but thanks for asking but more often than not it’s like, yeah, that sounds like a lot of fun so let’s try to do that.
- And so that’s sort of how we get the actual work, we talk with the client and we have a couple phone conversations and stuff like that and once all the logistics are all sorted out, we’re able to sign on the dotted line with the client and very often we’ll fly into the client’s offices to do like a formal sort of kick-off but very often we’ll do a couple day or two or something before the formal kick-off to do user interviews or stakeholder interviews with the different people who are ultimately going to be responsible for the success of the project. And so that’s really helpful just because it helps give us the lay of the land and what the people are struggling with and what they’re trying to accomplish with their project and then basically we’ll be there in person for a formal kick-off where we synthesize a lot of the stuff that we’d heard over the course of the interviews and use that as a way to say, OK, here’s the general scope of the project, here’s what we’re trying to accomplish, here’s the shared goals that we’ve heard from everybody and we do a couple exercises to get everyone aligned across these disparate groups and so that in-person kick-off process really sets the project up for success because it’s not one of those things where we’re just phoning in or we have…we’re communicating with one or two stakeholders but five or six other stakeholders aren’t involved in those conversations so whenever we actually get down to the actual work, people aren’t surprised, whenever they see things going in a certain direction. We collectively establish a shared set of design principles and goals and tactics for how to accomplish that stuff and those are the things that throughout the course of the project we come back to those principles and we come back to those tactics that we’ve all collectively agreed on so that things, disagreements which are natural and not necessarily a bad thing, again, it’s a natural part of the creative process is someone’s going to have a different opinion than somebody else and so whenever those conflicts occur, we basically take a step back and say, OK, whenever we’re all together we establish these as our shared set of design principles and so what better fits with that particular conflict.
- Gary
- Great. Once the team is assembled and you’ve had your kick-off meeting and now it’s coming back to, let’s say early on you’ve got maybe style tiles that you’re trying to show them or maybe the element collages from Dan Mall. Something early on, how do you…do you fly back out to the client to show that to them or do you hand it off to them digitally and then maybe just do a Skype or a phone call with them to go over those kind of things?
- Brad
- It really depends. I mean, it depends on the proximity of the client, it depends on how we’ve set things up; obviously hotels and plane tickets cost money so it’s one of those things where it really depends. We just wrapped up a project where the client was based in New York and Josh Clark is located there so he was able to pop into their office a little more frequently but Dan Mall who’s based in Philly would drive over and then I would fly over from time to time and we, the three of us; we’re also by the way, we weren’t just doing the work for a client, we were also embedded within an existing team and we’re working on their process and workflow and stuff in addition to helping them out with the actual work but all that’s to say, sometimes it makes sense to be in the office, especially if you’re trying to work with a team to help get them to work more collaboratively; obviously it helps being there and being present and being with the actual team but especially whenever we’re just doing work for a client; it’s not totally necessary to be within their office walls.
- Very often what we’ll do is, we’ve worked on a couple different projects for TechCrunch, Entertainment Weekly, TimeInc, different redesigns like that and throughout those processes, we would essentially just have a weekly call where we would say, OK, here’s where we’re at in the design process and like you said, that might involve style tiles, element collages, prototypes, spreadsheets, that sort of serve as our wireframes and other things like that. We basically say, here’s where we’re at, here’s what we’d like to get feedback on, go through, have a conversation and then we’d give them a day to sit on it and review everything and then we’d ask for consolidated feedback and then we’d jump on another call so let’s say we’d have these calls on a Wednesday and then we’d have another call on a Friday to get their consolidated feedback on what’s working, what’s not working and stuff like that, so it sort of gives us an opportunity to show what we have, have a conversation about why we’re doing the things we’re doing, get their initial gut feedback, talk about any real red flags or anything like that but then they’re able to go away, simmer on it and then I like this approach, I like how we set it up this way, where basically we ask for consolidated feedback on that Friday call, so that means if the client internally has some conflicts or has some differing opinions on how things should be going and stuff, it’s sort of them to sort it out so that by the time they come back to us, they have a unified piece of feedback versus well, he says this and she says this and Bill says this and Janet says this; it gets a little hairy that way so we’re putting the pressure on the client to say hey, where in order for the project to stay on track, we need consolidated feedback by our Friday call. And that works pretty well, I’d say.
- Gary
- OK, so I’m assuming that you have multiple projects going on at the same time; I’m assuming Dan has multiple projects going on the same time and Josh and then anybody else you may bring in or on. Do you…what do you do to organize that? Do you have…does everybody use Basecamp or have you guys, have all of you set up a system or is it a kind of a free-for-all?
- Brad
- A couple of years ago when we started working together, Basecamp was definitely the hub for our projects. Increasingly, it’s been Slack and so each project will have a dedicated Slack channel with a couple different channels inside of each project or whatever so we’ll have a back-channel and one that we rope in the client to and share things with and so yes, that seems to work pretty well, all things considered. I have a bit of a love-hate relationship with really all of these tools; Slack especially it’s like this always on sort of real-time, sort of not sort of thing, so that stuff can become pretty difficult but really at the end of the day, the tools and the technology don’t matter so much; it’s more about the willingness to collaborate and again, the usual suspects Josh and Dan and myself I think are really good at putting the word out; if we need help with something or if we’re looking for something it’s hey, could you jump on Skype or something and let’s talk this through real quick and stuff like that.
- Gary
- I’m glad you actually said that one thing, it should have been obvious and is that there just needs to be that willingness to collaborate and if you’re willing to collaborate, whether it’s through smoke-signals, Morse Code or like you said, something a little more contemporary like Slack channels; it’s going to get done, so there just needs to be that willingness to do it.
- Brad
- That’s it and we’ve found working with and training other teams and working with different personality types, I’d say that the three of us at least are pretty extroverted which sort of helps; there’s not that sort of uncomfortable…oh, if I speak up or if I say I don’t know something, I’m going to be perceived as less than competent or something like that and I’ve found in working with various teams as sort of a consultant and stuff, there very much is that dynamic where a lot of people, whether it’s power structures and hierarchies or personality differences or just basic inclinations like no, I’m a designer, I just want to put my headphones on and not talk to anybody. Those are all realities and the unfortunate reality is that in order to do good work, you have to take your headphones off, you have to have conversations, you have to be present and that’s one of the reasons why I like distributed teams so much is that is sort of forces everyone through those electronic channels and one you have a paper-trail of all of the conversations and design decisions and all of those sort of informal things like that but then it also helps those people that might not be as good as, I shouldn’t say good,…what’s the right word, I don’t know, adept at in-person communication. It gives those people more of an opportunity to participate. So I’d definitely say that that’s an advantage of more real-time tools like Slack and stuff.
- Gary
- That’s interesting because…I’ll say it this way, so one thing as an educator, and all design educators, we really stress that it’s bad working in isolation with the headphones on and I just assumed that that would actually be worse when you’re….or a bigger pitfall when you’re working in virtual teams but it sounds like you’re saying just the nature of the virtual team and the fact that now you have to make an effort to collaborate, you collaborate more. Is that basically what you’re…is that right?
- Brad
- Yeah, yeah. I think that’s sort of the basic gist; if you want feedback on something, you have to paste it up onto some sort of tool, whether it’s Basecamp or Slack or Dropbox or Cloud or really anything, or just an email or something. Whereas in person, again it’s like you might schedule a meeting and certain people might not be there, whatever, so it sort of helps establish a collective, everybody’s able to get their eyes on it and again, just by going through these electronic channels, you have that paper trail, you’re able to say OK, we moved away from this direction because, looking through our chat logs and stuff and all the comments on this particular file, people weren’t responding well with this and that and the other and so…and it’s also worth pointing out that if you do have these phone conversations and stuff like that, very often one of us will be taking notes and stuff like that, we’ll again have a document of what was said and what the key pieces of feedback were so it doesn’t just come back to bite you later on down the road where it’s like, well, you know, why isn’t this blue?
- Well, because in the meeting you said this needs to be red! So basic stuff like that but yeah, whatever it comes to just sort of documenting, documenting the progress but also more truly collaborating, I would say that in a lot of ways, these digital tools allow us to accomplish that. I wouldn’t say …there are certainly instances where just being able to wheel your chair over to another person at another computer and just work on something side by side, that’s great and if you’re in that sort of set-up, an office set-up, then I strongly encourage that. The teams that I help train and stuff, it’s get designers and developers sitting next to each other, get them comfortable talking to each other. Again, historically, these people have been siloed in their various disciplines, all with their headphones on and those sort of structures create those silos and also create those as a result, these relatively antagonistic relationships between disciplines, so if you’re in an actual office space, sitting together, I definitely recommend sitting in cross-disciplinary teams, side by side. But electronically, again, that’s where I think the real power of this sort of digital melting pot where everybody is in the same chat channel, you’re able to bash through things together, everybody’s hearing the same thing and therefore more people are in tune with what’s going on with the project.
- Gary
- That actually, you’ve answered my next question that I was anticipating asking! But I’ll ask it from…so, in the classroom, I’m teaching in a graphic design program and I struggle with how much…it’s this idea of front-end development versus the design aspect of it because I have trouble…designers need to understand the medium, because if they don’t understand the medium, they’re not going to manipulate it as well as somebody who, as a designer who really understands the medium, so, having…and so remotely, so if you’re in the office, it’s real easy, like you said, to have that….symbiotic relationship where the front-end developer’s sitting right next to the designer …
- Brad
- In theory. In theory! That very often does not happen, but yeah. In theory that’s the case.
- Gary
- I shouldn’t mention this but I was recently hosting some studio tours and I saw that they had the front-end developers, and I’m not even saying the database developer; literally the front-end developers were separate from the graphic designers and I just couldn’t believe it.
- Brad
- It’d say that’s many people, absolutely.
- Gary
- So, my question is…how do you navigate that...
- Brad
- Designer developer relationship in a remote team?
- Gary
- Yes, and does it require the designer to have a greater understanding of the front-end development or it doesn’t really matter?
- Brad
- I strongly encourage designers who are working in tools like Sketch or Photoshop or InDesign or whatever tools they’re using that aren’t actually the browser, to like you said, have just a solid foundation, solid understanding of the fundamentals of how this stuff actually gets realized in the final environment. Again, it’s about knowing the medium, as you said very eloquently. So I strongly encourage that regardless of your working set-up. From a remote collaboration standpoint, basically how we’ve handled this stuff, I’m typically on the front-end side of things, working with designers and very often what we’ll do and I’ll do this in workshops as well is get those people together, CodePen, if you’re familiar with that tool, is a fantastic tool that allows you to just quickly write markup CSS and JavaScript and stuff without having to worry about spinning up a dev environment and setting up your Git workflow and all of that stuff. It’s a playground, so you can…so that’s something that I do with my clients and with my team-mates and with workshop attendees; OK, if you’re a front-end person, someone that’s skilled in that, fire up CodePen; the designer is going to fire up their tool of choice, you guys are going to sit together and basically spend five minutes working through an idea, so if the idea is…well, we have this hero concept, this area at the top of the screen is going to have a big splashy image, of course, it’s going to have a tag-line, a call-to-action, whatever, so the designer goes, OK, cool, I’m going to try my hand at that and for five minutes we’ll go into Sketch or Photoshop and whip something up or get something started.
- Meanwhile, the developer’s sitting right there beside them getting the basic markup in place for this thing so, OK, we’re going to have an image, we’re going to have a heading, we’re going to have a link that goes to a thing and this doesn’t have to take a whole lot of time, so after a certain amount of time, we take a step back, pencils down, designer and developer look at what each person has come up with and basically say, all right, the designer will say just talk through what esthetically they’re trying to accomplish and stuff whereas the developer’s able to talk through, here’s the underpinning markup behind this particular component, or whatever, so at that time, the developer can start weaving in the designer’s initial design direction into CodePen, into the actual working thing whereas the designer can go through and start refining things or maybe move onto something different, but after another five, ten minutes or however long that takes to implement, then we come back to it, designer and developers will look at each other, look at what we’ve accomplished, the designer’s able to provide some feedback to the developer but they’re also able to collectively go through, start resizing the browser, start checking things in different scenarios, maybe swapping in different images to see if the hero still holds up, so all of that dynamic stuff that you really can’t get just with a static document alone, the designer and developer are able to do this collaboratively.
- And again, this can happen with a designer and developer literally sitting side by side, or this could all happen over the internet, over the pipes and stuff and just with things like Google Hang-Outs or whatever, it just puts you in the same room figuratively speaking, I guess. So yes, that’s the sort of general gist of the design development collaboration and each person’s working in their respective tools, there’s a little bit of setup time then very quickly it’s, let’s move that design into the browser and try to find maybe some of the weak points or talk through what happens in certain scenarios, break-points or whatever and then basically by the end of, very often we’ll do this as an hour-long workshop or something, by the end of it we’ll have a couple components built out in the browser, feeling pretty good from a design perspective. The designers now have a better understanding and appreciation for all the realities of the browser whereas the developer is able to collaborate with the designer and say, hey, there’s these things called CSS blend modes or whatever, or we could do this as a little SVG thing or whatever and actually contribute to the design process versus just being shoveled over some documents it’s like here, build this out, so it becomes more of a true collaboration versus a one-way street.
- Gary
- Great, so I have one more question because we’re getting close on time. I want to switch bases and just briefly, I want to ask you a question about Atomic Design. I know there’s already so much out there on the internet that we could find it on our own, but one thing I couldn’t find is, no matter how I’ve taught my Responsive Design class, students have a real hard time identifying molecules and an even harder time realizing that they can copy the CSS that composes a molecule and then use that somewhere else, they don’t see the transportability of those. Is it just me and I’m doing a bad job in the classroom or is this something that you notice from all the workshops you’ve done, that middle state, is something that it’s hard for first-timers?
- Brad
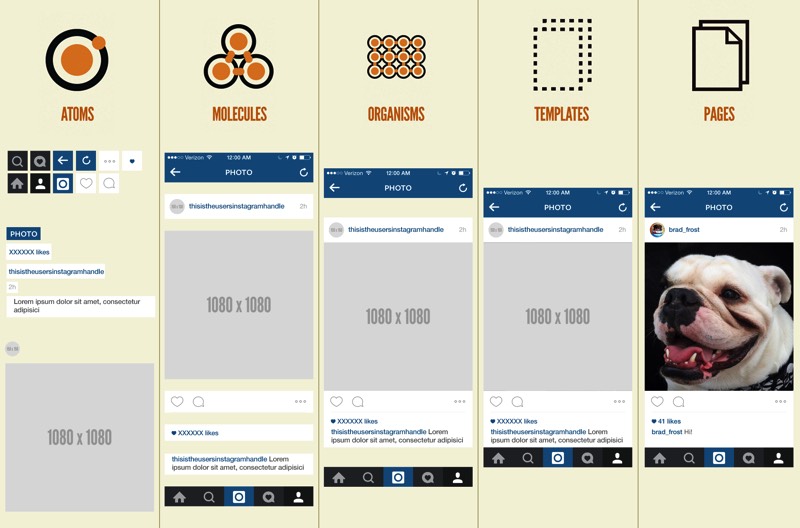
- It’s tough. For those that are uninitiated, Atomic Design is a five part, or I should say five stage, it all happens concurrently, it’s not a linear process of anything like that, but it’s basically a five stage process for creating UI design systems and basically rather than just calling everything a component and everything’s a component which becomes unwieldy, basically what I’ve done with this methodology is split it into relatively simple components and relatively complex components and I call the relatively simple components molecules and the relatively complex components organisms. And so to address your point, basically a molecule is a relatively simple component, meaning that whenever you break that component apart, you’re left with atoms; you’re left with elements, so the example that I like to give is a form field and that form field might consist of a label in actual input in maybe something like helper text or something that describes what the requirements for that field is or something; whenever you explode that component, that molecule, you’re left with a label atom, the input atom, maybe a little small paragraph or span or something, atom; so that’s how I generally think of how to define a molecule is, what happens when you explode it? Are you left with elements like raw HTML elements or are you left with smaller components? So an organism, for example, like a header of a website, is often comprised of some navigation like a primary navigation and that’s a component in and of itself; a search form molecule, which is a component in and of itself, a logo and stuff like that, so whenever you explode the header, you’re left with smaller components, whereas if you explode the primary navigation list, you’re left with a couple links and list items. So that’s the sort of basic gist of that. I will say, Atomic Design more than anything is a mental model for how to do this. I’ve seen people labor over how to classify something or how to define it and stuff like that and I’d say, don’t hurt yourself, don’t think so hard about it that you’re preventing yourself from getting things done. At the end of the day, so long as you’re recognizing that components can live inside of other components and again, the model I use, the naming I use, is helpful from a mental model perspective but again, don’t hurt yourself and bend over backwards and have a three hour long meeting about where to put something; use your gut and really just focus on the modularity of it rather than the classification.
- Gary
- But that’s just it. So, I’m teaching design students and I’m teaching them a little bit of HTML and CSS but they don’t understand the modularity; they don’t see that, oh, this form, they don’t recognize that this form could be copied and put into another…it’s like it’s a freeform standing thing, so they could literally, they could grasp it, I could duplicate a page and swap out images and now it’s different and they could get that, oh, I could copy this list item across, but they don’t understand, it’s really hard for them to visualize…oh, I could take this navigation and use it over here, or I could use this form and use it over here. It’s that middle. They get it at the micro level and they get it at the macro but that little in-between, that’s where I’m surprised it’s hard for students to initially get, when I’m teaching them coding.
- Brad
- Yeah, that seems to make sense. First of all, abstracting things is hard. Naming things is hard and very often, the way that this works and again, this is why I’ve found Atomic Design to be especially effective is that at the end of the day, we’re making things in the context of the final result so for example, you’re building the home page, you’re designing and you’re building the home page and through that process of designing and building the home page, you’re establishing components that can and should be used elsewhere in the experience but you’re viewing that design and development process through the lens of the context of the home page, so it can be hard to take a step back and say, OK, what are these elements that comprise the home page itself? And that is challenging and I think it takes a lot of practice and the tool that I work on with Dave Olsen and now some others on the notes side of things, Pattern Lab basically sort of forces this upon you. I shouldn’t say it forces it upon you but it’s like the way it becomes a lot easier to work with patterns, it’s a tool called Pattern Lab, by the way, it’s an open source tool that helps you create these Atomic Design systems, so if you’re building the home page, if you’re designing, you’re building the home page, you basically can set that up and then basically create some components and then include those components in the template that makes up the home page.
- And what that does is it forces you to say, OK, I have multiple instances of this thing so I’m going to make that thing as a component and then include it several times into the home page. And just that process alone helps train you to think about abstraction, to think about what is the structural makeup of this pattern? It’s not home page talt [sic]; it’s the home page block or whatever it is; it’s OK, this is just a block and maybe we should define it that way so maybe other on other pages we’ll want to use that same block pattern and stuff. So again, it takes time, it takes a lot of practice and I don’t think that you should…certainly you shouldn’t feel inadequate as a teacher for students not immediately getting that because that level of abstraction does take time and lots and lots of people struggle with it; the whole team on a project we just came off of, they would write things the way that they were used to and I was saying, OK, landing page and here’s all my landing page styles, but then we’d do that then we’d take another pass at it and sort of go through and abstract all those things into the respective components so it’s a big mental hurdle and I think again, like any good practice, it takes time and it takes repetition and stuff to go, oh, OK, I get it.
- Gary
- OK. Well, great. So that’s all we have time, so before I let you go, is there anything that you’re working on that you want to share or promote?
- Brad
- Right now I’m wrapping up the final chapter of my book, Atomic Design, so if you get some of this stuff and you haven’t heard of it or are more interested in how the whole methodology work or about Pattern Lab and how all that works, I detail that in the book and also spend the chapter about process and how to actually make the stuff happen ended up being about four times longer than I anticipated, but as it turns out, there’s a lot to say and thanks for this conversation and stuff but, how designers and developers work together, how to sell this stuff, how to collaborate, how to get feedback, how to get good feedback from clients, how to establish these design systems and that chapter I’m writing now is all about how to maintain these design systems once they’re created to build long-term success and value for your organization, so that’s what I’m up to, so that’s atomicdesign.bradfrost.com if you want to check that out and I’m writing it in the open and taking pre-orders so you can pre-order the book for ten bucks and whenever the ebook is out you’ll get the ebook as well as a substantial discount on the print version of the book and all that, so I’m pretty happy with how I’ve set up the process of writing this thing; I’m doing it all myself and it’s been a lot of fun.