Why Is There So Little Innovation in Interactive Design?
No one is designing for the potential of screen based communications and products, this is what I think to myself when I look at the homogeneous interactive designs produced today. When inventorying most of the “sites of the day” or “sites of the month” selected by jurors to be featured on interactive design award websites, a formula becomes apparent consisting of: loading icons/screens, hero images, feature columns or sections connected by some form of parallax scrolling, and animated headers followed by a call to action footer.

What’s arguably worse is that no one is designing within it’s limitations. While doing the inventory of design patterns I also ran a performance test on the award winning sites using WebPagetest to find that the quickest site took 12 seconds until first view and the worst, a whopping 142 seconds on a 3G network. The average time it took a site visitor to first see content was around 20 seconds, disregarding the research that users will abandon a site after 1 second if they don’t start seeing content (and no, loaders are not considered content).
Probably the most disheartening of all was my inventory of the top selling premium WordPress themes. Most, if not all of the themes consisted of hero images, feature columns or sections connected by some form of parallax scrolling, and animated headers followed by a call to action footer. The exact same pattern as the award winning sites. At least the themes generally refrained from featuring a loading icon/screen and seemed to be slightly more performant. It was hard, almost impossible, to see any innovative design differences between the award winning sites and the premium themes. Don’t get me wrong, amongst the sea of sameness there are some in the interactive design industry producing interesting work. Unfortunately those examples are far and few between leading to the larger question, why is there so little innovation in interactive design?
It would be easy to blame the lack of interactive design innovation on the themes and templates flooding the market and the proliferation of services like Squarespace and Shopify. Add a sprinkle of crowdsourcing for good measure and you have a convenient excuse to declare the contemporary design market untenable. I personally don’t prescribe to this way of thinking for one simple reason, the aforementioned homogeneous interactive designs. To me, this sameness screams of too few design innovators and too many copycats only capable of writing HTML, CSS and Javascript.
So what lead to this imbalance of visual interactive innovators compared to those capable of producing code for today’s interactive designs? A quick Google search leads to a potential answer, there are a myriad of ways for people to learn front-end development (HTML, CSS and Javascript) free and quickly. A Google search for visual design training either produces links to templates, front-end development training, or design programs at traditional education institutions. This suggests a larger barrier to free visual design education versus the many education options necessary for the production of those visuals into code, leading to the imbalance.
The lack of easy access to visual design training is only one part of the problem. With an estimated twenty to forty thousand students entering the field each year from two and four year design programs there should be enough trained interactive designers ready to compliment the number of front-end developers, but there isn’t, leading back to the question why is there so little innovation in interactive design? My answer to this is access and time. Not access to education, but access to the tools necessary for design students to produce, test and critique responsive interactive prototypes across a multitude of devices and the time wasted training convoluted production processes instead of visual exploration.
The current options to enable students to design, test and critique responsive interactive prototypes on actual devices—necessary for innovative screen based designs—are very limited and time consuming. Adobe Muse creates responsive designs uploaded to a web server that can be tested on any device, but comes with a learning curve parallel to that of HTML and CSS. Another option is using Adobe Photoshop or Illustrator to create static mockups that can be imported into prototyping apps like InVision or Marvel to produce interactive designs that can be critiqued in context on multiple devices, but this process uses print based design tools coupled with subscription based online simulators.
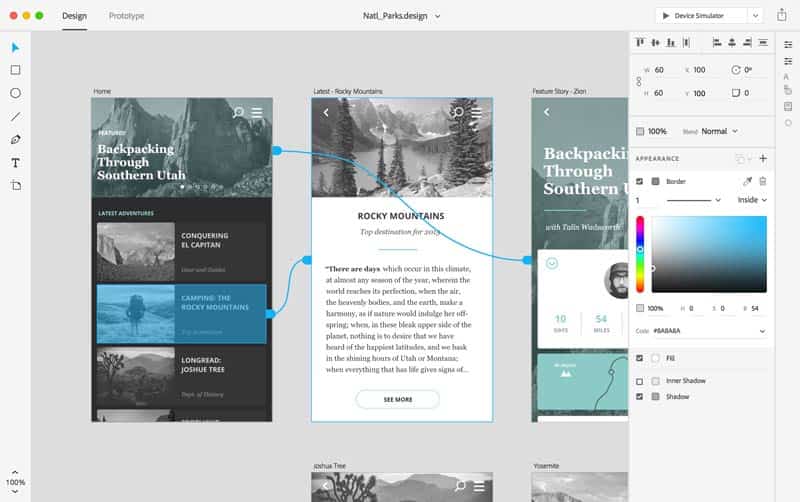
None of these time consuming processes create an environment conducive to quickly experimenting in context, nor reward the failures necessary for thoughtful innovation. If those twenty to forty thousand graduates entering the industry each year spent more time exploring, testing and critiquing in context during their studies and less time bogged down in production, the true potential of screen based communications and products could be achieved. To change this current imbalance, new methods and tools native to the screen, capable of rapid prototyping interactive designs need to be utilized. That’s why I’m overly excited about today’s announcement by Adobe that its new product Experience Design CC is finally available as a public beta. Equally exciting is the slew of new plugins such as AnimateMate, Craft and Silver Flow (currently in private beta) that are being created for Bohemian Coding’s Sketch.
With tools like Experience Design CC and plugin powered Sketch, students can now spend the majority of their time in the classroom creating visual mockups with a program native to the screen that has tools and features mimicking the way CSS properties function. For example, with Sketch and Xd CC an element’s margin and padding can quickly be adjusted in ems, percentages, pixels, or rems instead of inches, picas, points and be applied to element lists throughout the design simultaneously. These new programs will enable students to quickly create clickable links connecting artboards, functioning forms, and even create basic animations and transitions. However the real power of these programs is how they display the artboards on a remote device via a web browser or native app, giving students critical feedback in realtime allowing them to explore, fail, and iterate leading to innovative interactive designs.

If these new design tools do what I expect them to, Experience Design CC and Sketch will have a profound affect on design pedagogy because of the lowered barrier to easy and accurate testing. Shifting the focus from convoluted production processes to rapidly prototyping visual experiments will also allow for expanded user experience testing, another area ripe for innovation in interactive design. With the time won back by the creation of these new tools and the renewed focus on user experience, interactive design will grow beyond the expected homogeneous patterns we are inundated with today, leading to the sorely needed innovation in interactive design.